Browse Source
add tracer pics to openchrono. make additional photos section collapsible.
9 changed files with 91 additions and 17 deletions
+ 22
- 3
input/projects/openchrono.md
View File
|
|
||
| 4 |
|
4 |
|
| 5 |
|
5 |
|
| 6 |
|
6 |
|
| 7 |
|
|
|
|
7 |
|
|
| 8 |
|
8 |
|
| 9 |
|
9 |
|
| 10 |
|
10 |
|
|
|
||
| 246 |
|
246 |
|
| 247 |
|
247 |
|
| 248 |
|
248 |
|
|
249 |
|
|
|
250 |
|
|
| 249 |
|
251 |
|
| 250 |
|
252 |
|
| 251 |
|
253 |
|
|
|
||
| 321 |
|
323 |
|
| 322 |
|
324 |
|
| 323 |
|
325 |
|
|
326 |
|
|
|
327 |
|
|
|
328 |
|
|
|
329 |
|
|
|
330 |
|
|
|
331 |
|
|
|
332 |
|
|
|
333 |
|
|
|
334 |
|
|
|
335 |
|
|
|
336 |
|
|
|
337 |
|
|
|
338 |
|
|
|
339 |
|
|
|
340 |
|
|
|
341 |
|
|
| 324 |
|
342 |
|
| 325 |
|
343 |
|
| 326 |
|
344 |
|
|
|
||
| 625 |
|
643 |
|
| 626 |
|
644 |
|
| 627 |
|
645 |
|
| 628 |
|
|
|
| 629 |
|
|
|
|
646 |
|
|
|
647 |
|
|
| 630 |
|
648 |
|
| 631 |
|
649 |
|
| 632 |
|
650 |
|
|
|
||
| 659 |
|
677 |
|
| 660 |
|
678 |
|
| 661 |
|
679 |
|
|
680 |
|
+ 29
- 9
page.html
View File
|
|
||
| 224 |
|
224 |
|
| 225 |
|
225 |
|
| 226 |
|
226 |
|
|
227 |
|
|
|
228 |
|
|
|
229 |
|
|
|
230 |
|
|
|
231 |
|
|
|
232 |
|
|
|
233 |
|
|
|
234 |
|
|
|
235 |
|
|
|
236 |
|
|
|
237 |
|
|
|
238 |
|
|
|
239 |
|
|
|
240 |
|
|
|
241 |
|
|
|
242 |
|
|
|
243 |
|
|
|
244 |
|
|
|
245 |
|
|
|
246 |
|
|
| 227 |
|
247 |
|
| 228 |
|
248 |
|
| 229 |
|
249 |
|
| 230 |
|
|
|
| 231 |
|
|
|
| 232 |
|
|
|
| 233 |
|
|
|
| 234 |
|
|
|
| 235 |
|
|
|
| 236 |
|
|
|
| 237 |
|
|
|
| 238 |
|
|
|
|
250 |
|
|
|
251 |
|
|
|
252 |
|
|
|
253 |
|
|
|
254 |
|
|
|
255 |
|
|
|
256 |
|
|
|
257 |
|
|
|
258 |
|
|
| 239 |
|
259 |
|
| 240 |
|
260 |
|
+ 40
- 5
static/css/style.css
View File
|
|
||
| 203 |
|
203 |
|
| 204 |
|
204 |
|
| 205 |
|
205 |
|
|
206 |
|
|
|
207 |
|
|
|
208 |
|
|
|
209 |
|
|
|
210 |
|
|
|
211 |
|
|
|
212 |
|
|
|
213 |
|
|
|
214 |
|
|
|
215 |
|
|
|
216 |
|
|
|
217 |
|
|
|
218 |
|
|
|
219 |
|
|
|
220 |
|
|
|
221 |
|
|
|
222 |
|
|
|
223 |
|
|
|
224 |
|
|
|
225 |
|
|
|
226 |
|
|
|
227 |
|
|
|
228 |
|
|
|
229 |
|
|
|
230 |
|
|
|
231 |
|
|
|
232 |
|
|
| 206 |
|
233 |
|
| 207 |
|
234 |
|
| 208 |
|
|
|
|
235 |
|
|
| 209 |
|
236 |
|
| 210 |
|
237 |
|
| 211 |
|
238 |
|
|
|
||
| 233 |
|
260 |
|
| 234 |
|
261 |
|
| 235 |
|
262 |
|
| 236 |
|
|
|
|
263 |
|
|
| 237 |
|
264 |
|
| 238 |
|
265 |
|
| 239 |
|
266 |
|
| 240 |
|
|
|
|
267 |
|
|
| 241 |
|
268 |
|
| 242 |
|
269 |
|
| 243 |
|
270 |
|
|
|
||
| 250 |
|
277 |
|
| 251 |
|
278 |
|
| 252 |
|
279 |
|
|
280 |
|
|
|
281 |
|
|
|
282 |
|
|
|
283 |
|
|
| 253 |
|
284 |
|
| 254 |
|
285 |
|
| 255 |
|
|
|
|
286 |
|
|
| 256 |
|
287 |
|
| 257 |
|
288 |
|
| 258 |
|
289 |
|
|
|
||
| 268 |
|
299 |
|
| 269 |
|
300 |
|
| 270 |
|
301 |
|
| 271 |
|
|
|
|
302 |
|
|
| 272 |
|
303 |
|
| 273 |
|
304 |
|
| 274 |
|
305 |
|
|
|
||
| 311 |
|
342 |
|
| 312 |
|
343 |
|
| 313 |
|
344 |
|
|
345 |
|
|
|
346 |
|
|
|
347 |
|
|
|
348 |
|
|
| 314 |
|
349 |
|
BIN
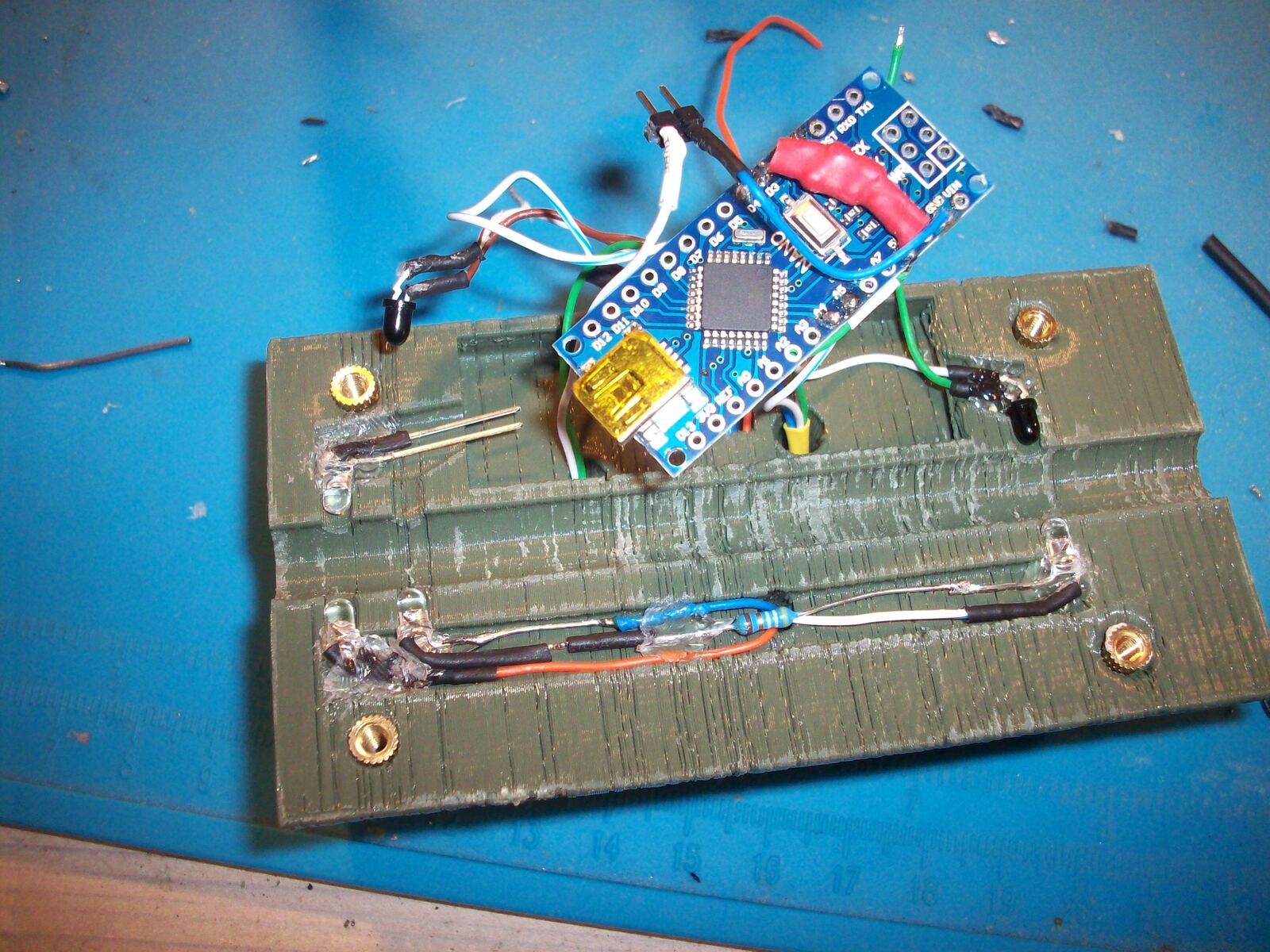
static/img/chrono_tracer_1.jpg
View File

BIN
static/img/chrono_tracer_1_small.jpg
View File

BIN
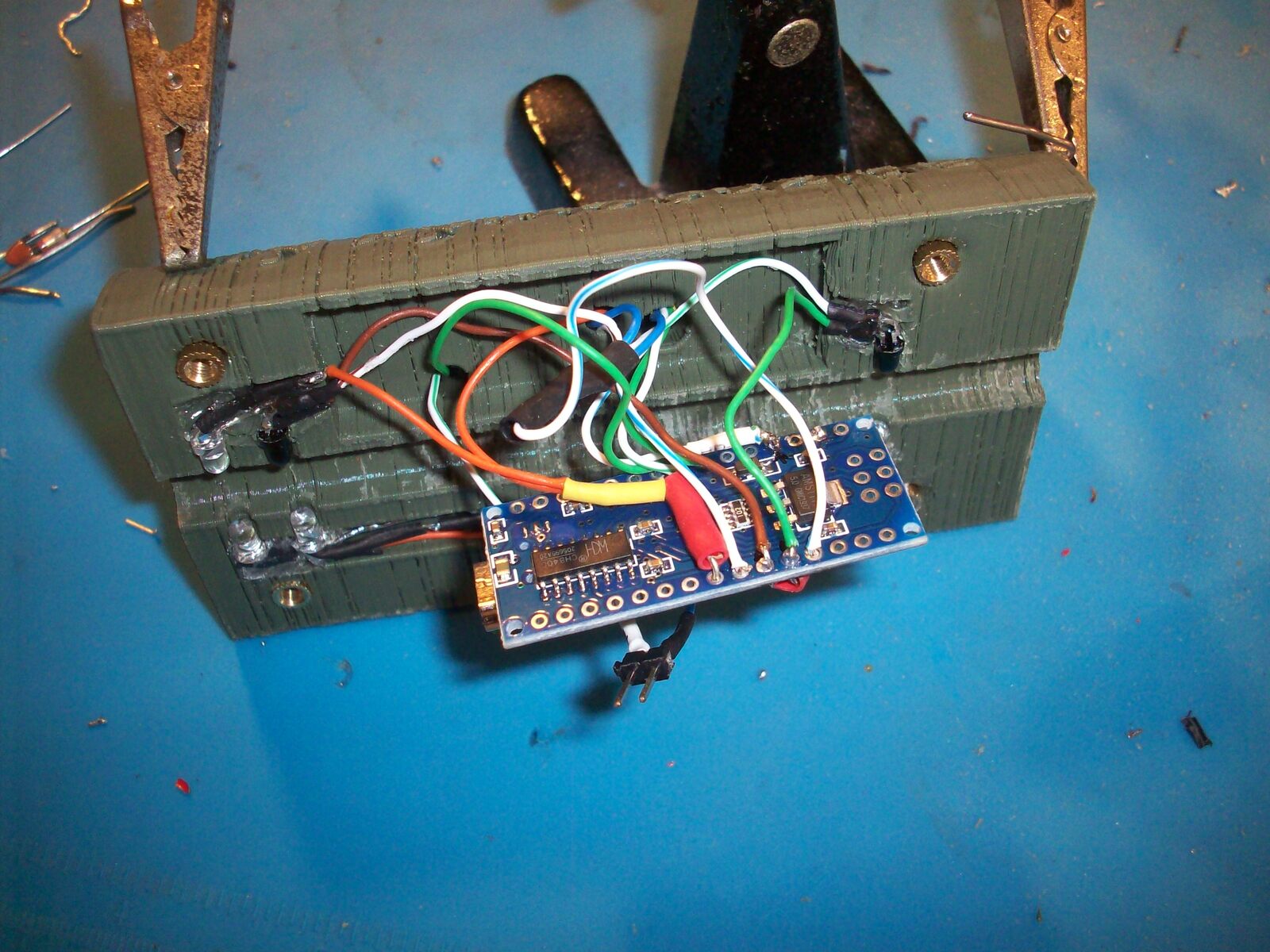
static/img/chrono_tracer_2.jpg
View File

BIN
static/img/chrono_tracer_2_small.jpg
View File

BIN
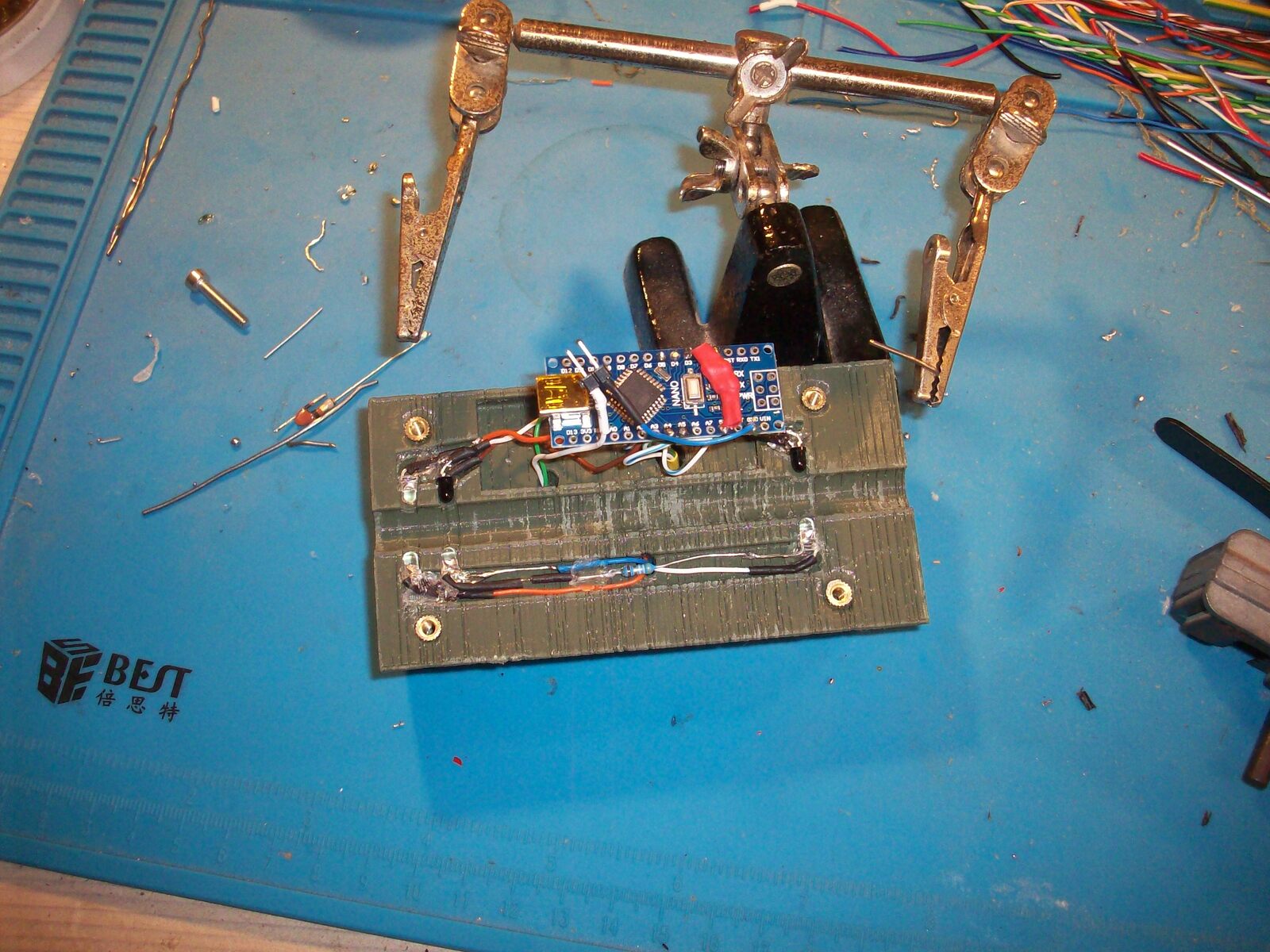
static/img/chrono_tracer_3.jpg
View File

BIN
static/img/chrono_tracer_3_small.jpg
View File

Loading…
