Quellcode durchsuchen
Added YASAVUM page
16 geänderte Dateien mit 79 neuen und 0 gelöschten Zeilen
+ 79
- 0
input/blog/2016/2016_05_03_yasavum.md
Datei anzeigen
|
||
| 1 |
|
|
| 2 |
|
|
| 3 |
|
|
| 4 |
|
|
| 5 |
|
|
| 6 |
|
|
| 7 |
|
|
| 8 |
|
|
| 9 |
|
|
| 10 |
|
|
| 11 |
|
|
| 12 |
|
|
| 13 |
|
|
| 14 |
|
|
| 15 |
|
|
| 16 |
|
|
| 17 |
|
|
| 18 |
|
|
| 19 |
|
|
| 20 |
|
|
| 21 |
|
|
| 22 |
|
|
| 23 |
|
|
| 24 |
|
|
| 25 |
|
|
| 26 |
|
|
| 27 |
|
|
| 28 |
|
|
| 29 |
|
|
| 30 |
|
|
| 31 |
|
|
| 32 |
|
|
| 33 |
|
|
| 34 |
|
|
| 35 |
|
|
| 36 |
|
|
| 37 |
|
|
| 38 |
|
|
| 39 |
|
|
| 40 |
|
|
| 41 |
|
|
| 42 |
|
|
| 43 |
|
|
| 44 |
|
|
| 45 |
|
|
| 46 |
|
|
| 47 |
|
|
| 48 |
|
|
| 49 |
|
|
| 50 |
|
|
| 51 |
|
|
| 52 |
|
|
| 53 |
|
|
| 54 |
|
|
| 55 |
|
|
| 56 |
|
|
| 57 |
|
|
| 58 |
|
|
| 59 |
|
|
| 60 |
|
|
| 61 |
|
|
| 62 |
|
|
| 63 |
|
|
| 64 |
|
|
| 65 |
|
|
| 66 |
|
|
| 67 |
|
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 71 |
|
|
| 72 |
|
|
| 73 |
|
|
| 74 |
|
|
| 75 |
|
|
| 76 |
|
|
| 77 |
|
|
| 78 |
|
|
| 79 |
|
|
BIN
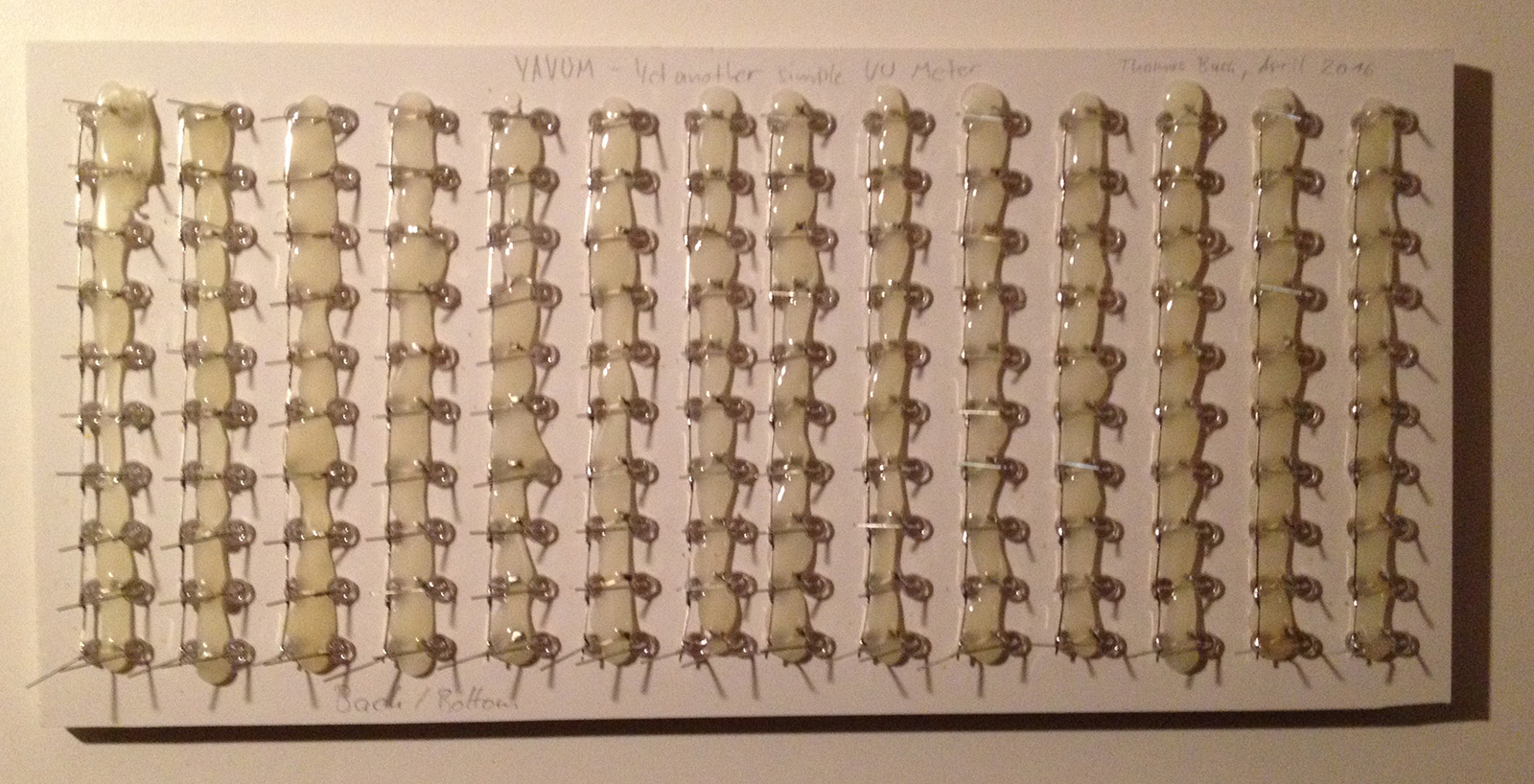
static/img/yasavum1.jpg
Datei anzeigen

BIN
static/img/yasavum1_small.jpg
Datei anzeigen

BIN
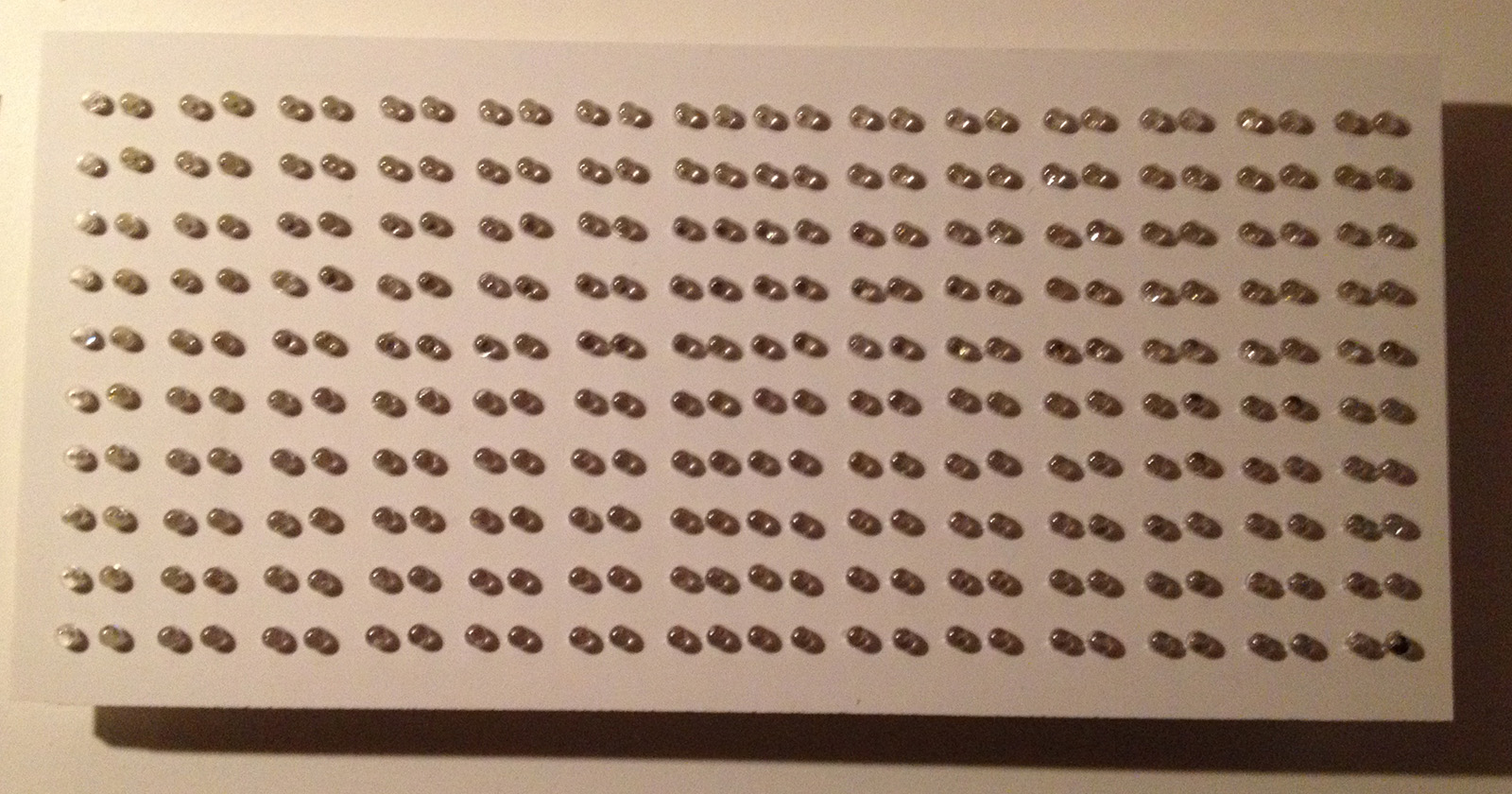
static/img/yasavum2.jpg
Datei anzeigen

BIN
static/img/yasavum2_small.jpg
Datei anzeigen

BIN
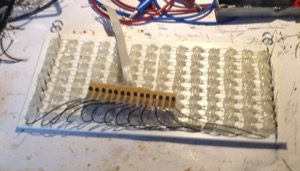
static/img/yasavum3.jpg
Datei anzeigen

BIN
static/img/yasavum3_small.jpg
Datei anzeigen

BIN
static/img/yasavum4.jpg
Datei anzeigen

BIN
static/img/yasavum4_small.jpg
Datei anzeigen

BIN
static/img/yasavum5.jpg
Datei anzeigen

BIN
static/img/yasavum5_small.jpg
Datei anzeigen

BIN
static/img/yasavum6.jpg
Datei anzeigen

BIN
static/img/yasavum6_small.jpg
Datei anzeigen

BIN
static/img/yasavum_msgeq7.png
Datei anzeigen

BIN
static/img/yasavum_msgeq7_small.png
Datei anzeigen

BIN
static/img/yasavum_video.png
Datei anzeigen

Laden…
